Introdução ao HTML e CSS para Desenvolvimento Web
Exemplo De Codigo De Um Site Em Css E Html – HTML e CSS são as linguagens fundamentais para a construção de páginas web. O HTML fornece a estrutura e o conteúdo, enquanto o CSS cuida do estilo e da apresentação visual. A combinação eficaz de ambos é crucial para criar sites modernos e acessíveis.
Função Básica do HTML na Estrutura de um Site
O HTML (HyperText Markup Language) define a estrutura semântica de um documento web. Ele utiliza tags para criar elementos como parágrafos (
), títulos (
a
), imagens (![]() ), links (), e muito mais. Essas tags organizam o conteúdo em uma hierarquia lógica, tornando-o acessível para navegadores e mecanismos de busca.
), links (), e muito mais. Essas tags organizam o conteúdo em uma hierarquia lógica, tornando-o acessível para navegadores e mecanismos de busca.
Papel do CSS no Estilo e Design de um Site
O CSS (Cascading Style Sheets) é responsável pela estilização visual de um site. Ele permite controlar a aparência de elementos HTML, definindo propriedades como cores, fontes, tamanhos, posicionamento e muito mais. O CSS permite criar layouts responsivos, adaptando a aparência do site a diferentes dispositivos e tamanhos de tela.
Relação entre HTML e CSS em um Projeto Web
HTML e CSS trabalham em conjunto. O HTML fornece a estrutura do conteúdo, enquanto o CSS estiliza essa estrutura. O CSS é aplicado ao HTML usando seletores, que permitem direcionar elementos específicos ou grupos de elementos para aplicar estilos. Esta separação de conteúdo e apresentação é uma prática fundamental para o desenvolvimento web, facilitando a manutenção e a atualização do site.
Estrutura Básica de um Documento HTML
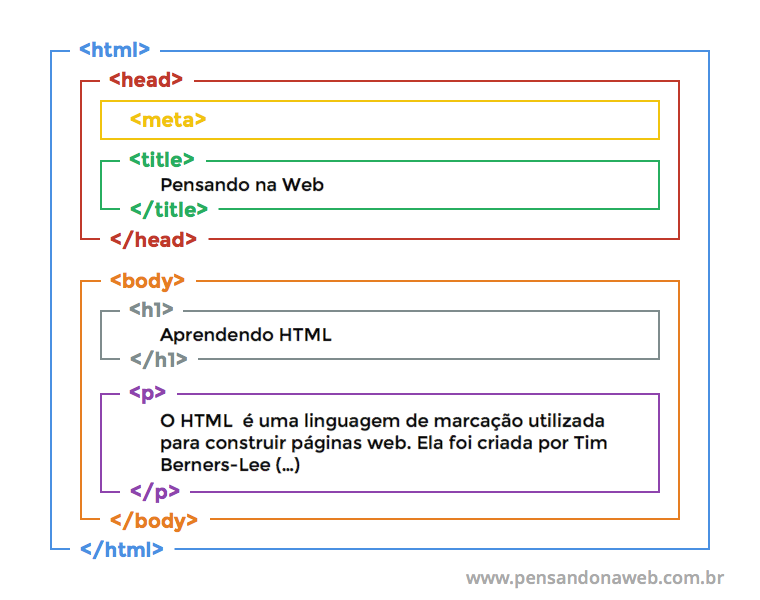
Um documento HTML básico consiste em um conjunto de tags que definem a estrutura do documento. A tag <html>, <head> e <body> encapsulam o conteúdo principal.
Exemplo de Documento HTML
Segue um exemplo de um documento HTML simples:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Meu Site Simples</title>
</head>
<body>
<h1>Bem-vindo ao meu site!</h1>
<p>Este é um parágrafo de exemplo.</p>
</body>
</html>
Estilização com CSS: Seletores e Propriedades
O CSS utiliza seletores para identificar os elementos HTML que serão estilizados. Existem diversos tipos de seletores, cada um com sua especificidade. As propriedades CSS definem as características visuais dos elementos selecionados.
Tipos de Seletores CSS e Exemplos de Propriedades
A tabela abaixo ilustra alguns seletores e propriedades CSS comuns:
Papel do CSS no Estilo e Design de um Site
O CSS (Cascading Style Sheets) é responsável pela estilização visual de um site. Ele permite controlar a aparência de elementos HTML, definindo propriedades como cores, fontes, tamanhos, posicionamento e muito mais. O CSS permite criar layouts responsivos, adaptando a aparência do site a diferentes dispositivos e tamanhos de tela.
Relação entre HTML e CSS em um Projeto Web
HTML e CSS trabalham em conjunto. O HTML fornece a estrutura do conteúdo, enquanto o CSS estiliza essa estrutura. O CSS é aplicado ao HTML usando seletores, que permitem direcionar elementos específicos ou grupos de elementos para aplicar estilos. Esta separação de conteúdo e apresentação é uma prática fundamental para o desenvolvimento web, facilitando a manutenção e a atualização do site.
Estrutura Básica de um Documento HTML
Um documento HTML básico consiste em um conjunto de tags que definem a estrutura do documento. A tag declara o tipo de documento, enquanto as tags <html>, <head> e <body> encapsulam o conteúdo principal.
Exemplo de Documento HTML
Segue um exemplo de um documento HTML simples:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Meu Site Simples</title>
</head>
<body>
<h1>Bem-vindo ao meu site!</h1>
<p>Este é um parágrafo de exemplo.</p>
</body>
</html>
Estilização com CSS: Seletores e Propriedades
O CSS utiliza seletores para identificar os elementos HTML que serão estilizados. Existem diversos tipos de seletores, cada um com sua especificidade. As propriedades CSS definem as características visuais dos elementos selecionados.
Tipos de Seletores CSS e Exemplos de Propriedades
A tabela abaixo ilustra alguns seletores e propriedades CSS comuns:
| Seletor CSS | Propriedade | Valor | Resultado Visual |
|---|---|---|---|
p |
color |
blue |
Altera a cor do texto dos parágrafos para azul. |
.destaque |
font-size |
2em |
Aumenta o tamanho da fonte dos elementos com a classe “destaque”. |
#tituloPrincipal |
text-align |
center |
Centraliza o texto do elemento com o ID “tituloPrincipal”. |
h1, h2 |
font-weight |
bold |
Define o peso da fonte como negrito para os títulos h1 e h2. |
Layout de Página com CSS: Flexbox e Grid: Exemplo De Codigo De Um Site Em Css E Html

Flexbox e Grid são dois modelos de layout CSS poderosos para criar layouts responsivos e flexíveis. Flexbox é ideal para organizar itens em uma única linha ou coluna, enquanto Grid é mais adequado para layouts bidimensionais complexos.
Exemplo de Layout com Flexbox
Para criar um layout horizontal com Flexbox, você pode usar a propriedade display: flex no contêiner pai e propriedades como justify-content e align-items para controlar o alinhamento dos itens filhos.
.container
display: flex; /* Define o container como flexbox
-/
justify-content: space-around; /* Distribui os itens com espaço entre eles
-/
align-items: center; /* Alinha os itens verticalmente ao centro
-/
.item
width: 100px;
height: 100px;
background-color: lightblue;
margin: 10px;
Exemplo de Layout com Grid
Um layout de grade pode ser criado usando a propriedade display: grid no contêiner pai e definindo as propriedades grid-template-columns e grid-template-rows para definir o número de colunas e linhas.
.grid-container
display: grid;
grid-template-columns: repeat(3, 1fr); /* 3 colunas de tamanho igual
-/
grid-gap: 10px; /* Espaçamento entre os itens
-/
.grid-item
background-color: lightcoral;
padding: 20px;
font-size: 30px;
text-align: center;
Exemplo Prático: Um Site Simples com HTML e CSS
Um site simples pode ser criado usando um cabeçalho, uma seção principal e um rodapé. Imagens podem ser adicionadas usando a tag <img> e estilizadas com CSS.
Estrutura HTML e Estilos CSS para um Site Simples
Imagine um site com um cabeçalho contendo um logotipo e um título, uma seção principal com parágrafos de texto e uma imagem, e um rodapé com informações de copyright. O CSS seria usado para definir as cores, fontes, espaçamento e posicionamento de cada elemento, criando um design visualmente agradável e responsivo.
A imagem seria inserida usando a tag <img src="imagem.jpg" alt="Descrição da imagem">, e o CSS controlaria seu tamanho, posicionamento e outros aspectos visuais. Por exemplo, .imagem width: 300px; height: auto; redimensionaria a imagem mantendo a proporção.
Elementos HTML Semânticos
Elementos HTML semânticos fornecem significado ao conteúdo, melhorando a acessibilidade e o . Eles incluem elementos como <article>, <aside>, <nav>, <section> e <footer>.
Utilização de Elementos Semânticos
<article>: Representa um conteúdo independente, como um post de blog ou um artigo de notícias.<aside>: Representa conteúdo relacionado, mas não essencial, ao conteúdo principal.<nav>: Representa uma seção de navegação.<section>: Representa uma seção temática de um documento.<footer>: Representa o rodapé de um documento ou seção.
Responsividade com CSS Media Queries
Media Queries permitem que o CSS adapte o layout do site a diferentes tamanhos de tela e dispositivos. Isso é essencial para criar sites responsivos que se adaptem a diferentes contextos de visualização.
Exemplo de Media Query, Exemplo De Codigo De Um Site Em Css E Html
@media (max-width: 768px)
.container
flex-direction: column; /* Muda para layout vertical em telas menores
-/
h1
font-size: 2em; /* Reduz o tamanho da fonte do título
-/
Integração de Fontes Externas
Fontes externas podem melhorar significativamente a aparência de um site. Elas podem ser integradas usando o elemento <link> ou a propriedade @import no CSS.
Exemplo de Integração de Fonte Externa
Para usar uma fonte do Google Fonts, por exemplo, você incluiria um link no cabeçalho do HTML:
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
Então, no CSS, você define a família de fontes:
body
font-family: 'Roboto', sans-serif;
Qual a diferença entre HTML e CSS?
HTML define a estrutura do conteúdo do seu site (texto, imagens, etc.), enquanto CSS controla a aparência visual (cores, fontes, layout).
Preciso de algum software especial para programar em HTML e CSS?
Não! Você pode usar qualquer editor de texto, como o Bloco de Notas (Windows) ou TextEdit (Mac). Editores de código mais avançados oferecem recursos úteis, mas não são obrigatórios para começar.
Como faço para que meu site seja responsivo?
Use CSS Media Queries para adaptar o layout do seu site a diferentes tamanhos de tela. Flexbox e Grid também são ótimos para layouts responsivos.

